How to design and create a blog website with Next js and content layer
To much to read? check out the code here
Background
I wanted to share different cool things I know, read, or watch on YouTube, and for that, I needed a place to share it, dev.to or medium.com came into my mind but I needed something more personal and this is an excuse for another personal project!
Things I needed in the blog site
aka requirements
- Solid SEO
- Small bundle size
- Server-side rendered (for the most part anyways)
- Easy to add content
- Analytics
The tech-stack
I ended up using Next js (frontend framework), tailwind (CSS library), content layer (content manager), and Highstorm (Analytics) for various reasons so lets discuss them
Design
So let's go through all the things I picked and why
Next js
First it's the default framework that I am using now, but most importantly it gives me SSR and that I really wanted, as I want the site to be quick and the content is static anyways (advantage of not using some CMS).
Tailwind
Again the default CSS framework for me, but with Shadcn UI this becomes even more powerful, as I don't need to build basic components from the ground up.
Content layer
Now for this, I needed a solution that is not hosted somewhere else like a CDN, in a nutshell I needed something completely offline and with no additional request over the wire. Additionally I used MDX ie mark down with JSX for extra flexibility
Highstorm
Simple, open-source, free, and have integration with Slack. (not very powerful but)
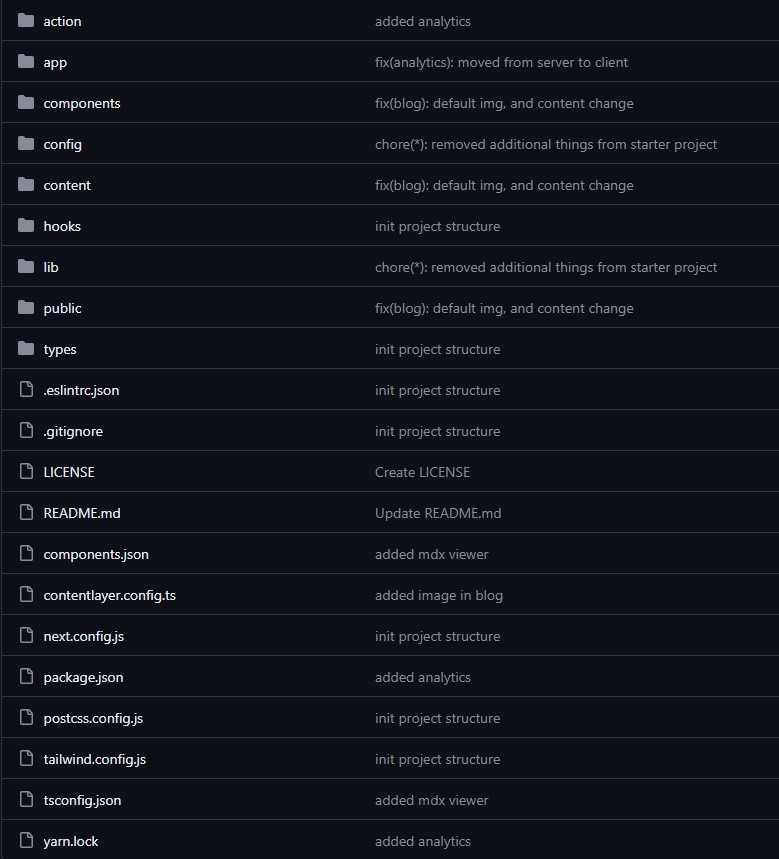
Project Structure
The project stucture is a pretty common Next 14 project structure

Publishing new content
For this, I wanted the flow not to make me spin up my local environment for a preview, so I created 2 branches in git one for the main site and one for preview, so I could easily use GitHub to add new pages, and then commit that which will trigger deploy over the preview domain, from where I can easily preview my content and then promote that to the main branch for the prod deployment.
I think this could be very useful for bigger projects too as you can make the main branch protected and have writers commit in the preview branch after which it can be promoted to the main branch. The other thing that I like about this is all the content is owned by me and I can migrate it easily to other formate or sites in the future just one less thing to worry about.
Flow
Content -> Commit in Draft branch
Commit in Draft branch -> Triggers build on preview site
PR to main branch -> Triggers build on main site